What is UI/UX Design and Why it Matters for Software Development
9 min read
Topic:
ASP.NET Development Services
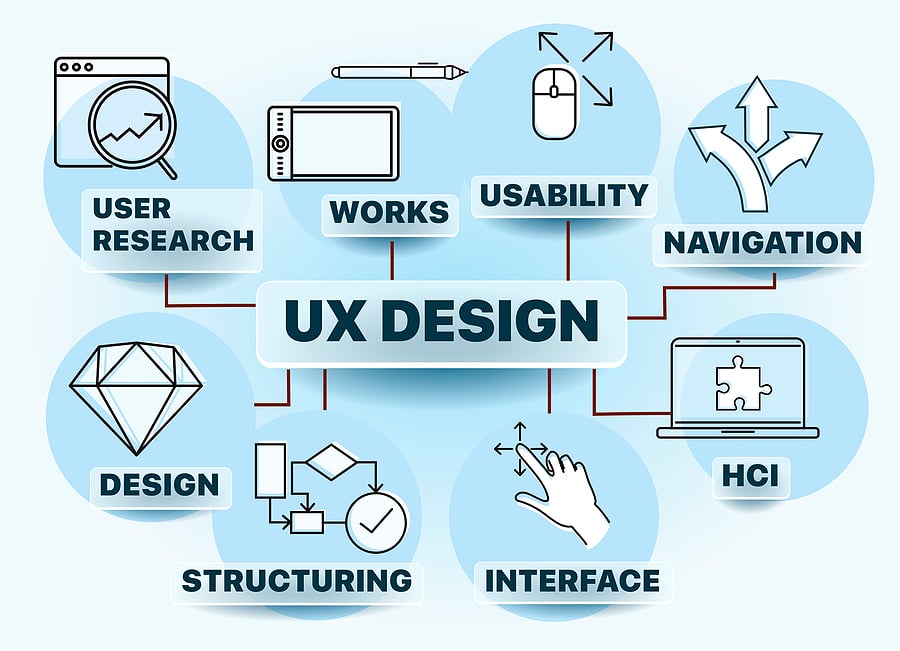
What does UX design and UI design mean?
UX design stands for user experience design, while UI design stands for user interface design. Both are important facets of the custom software development process, and both involve working closely with users to create interfaces that are both effective and easy to use.
What is User Interface Design?
User interface design is all about how a web application looks and feels. It’s the part of the software design process that focuses on making sure that the user interface is both effective and easy to use. A good UI designer will consider things like color scheme, typography, and layout when creating a web user interface. An offshoot of UI design is accessibility design, which ensures that individuals with disabilities (such as those who cannot see or hear) can also use a web application.

What is User Experience Design?
User experience design, on the other hand, is all about how a web application works. It’s the part of the design process that focuses on making sure that the user experience is as smooth and intuitive as possible. A good UX designer will take into account things like users’ needs and goals, navigation, and overall functionality and process flow when creating a web application.
UX vs. UI Design: What’s the Difference?
So, what’s the difference between UX and UI design? To put it simply, UI design is all about how a web application looks, while UX design is all about how it works. Both are important facets of the design process, and both involve working closely with users to create an effective and easy-to-use interface.
User Experience Design
Let's take a deeper look at UX design. First: What are the goals of UX design? What does a UX designer do?
The goal of UX design is to create a web application that is both effective and easy to use. To achieve this, UX designers must consider the needs and goals of their users, as well as the overall navigation and functionality of the web application.
A UX designer’s job is to make sure that the user experience is as smooth and easy to understand as possible without any clutter or complex non intuitive process steps. To do this, they must have a deep understanding of their users and what they need from the web application. They must also be able to create an interface that is both effective and easy to learn.

The UX Design Process
The UX design process typically involves the following steps:
- Research: The first step in the UX design process is to research the needs and goals of your users. This can be done through interviews, surveys, and focus groups. This is usually conducted by a seasoned business analyst.
- Planning: Once you have a good understanding of your users, you can start planning the overall structure and navigation of the web application.
- Design: The next step is to design the user interface. This is where you’ll focus on things like color scheme, typography, and layout. Mockups of the design are critical at this stage so stakeholders can see the designer’s vision.
- Testing: Once the interface is designed, it’s important to test it out with real users. This will help you catch any errors or problems with the design.
- Launch: Once the web application is finalized, it’s time to launch it!
- Refinement: Seldom is a complex web application perfect right out of the gate. Actions that appear to be fine in testing may turn out to be quite tedious if done all day long every day. A user interface can be streamlined even more after receiving real world feedback from users.
Of course, this may be a little different if development proceeds under an Agile or DevOps methodology. Under these strategies of development, the UX designer may be called upon to make incremental changes between the design, testing, and launch steps. New and more active methodologies for software releases have made UX designers a critical and constant part of the process.
What are the most common mistakes in UX design?
There are a few common mistakes that UX designers can make. One big one is failing to properly research their users’ needs. Without a deep understanding of their needs and goals, it’s difficult to create an effective and easy-to-use web application interface. Another mistake is designing an interface that is too complicated or confusing. A good rule of thumb is to keep it as simple as possible. Break complex processes into multiple screens and guide the user through the process. There’s an adage in good UX design: “Don’t make me think.”
Lastly, failing to test the web application with real users can lead to problems that could have been easily avoided. Engineers already know how to use the software they built and are often too close to the work to see obvious problems.
What is Accessibility Design?
Accessibility design is a branch of UX design that focuses on making sure that individuals with disabilities (such as those who cannot see or hear) can also use a web application. This is an important consideration for any UX designer, as it ensures that everyone can use the web application, regardless of their ability. Some organizations, such as the federal government, even require accessibility to be built into web applications. See the US government’s accessibility guidelines here: https://accessibility.digital.gov/ux/getting-started
User Interface Design
A user interface is designed to be both effective and easy to use. To achieve this, UI designers must take into account the software requirements of their users, as well as the overall navigation and functionality of the web application. Ideally, a user interface should be designed in the very beginning stages of a project and refined further during the software development lifecycle.
The UI Design Process
The UI design process typically involves the same steps as the UX design process, but with more of an emphasis on its appearance rather than the physical mechanics and flow of the interface. Though we are talking about UX vs. UI design, there is considerable overlap within the processes and the procedures.

What are the Five Golden Rules of UI design?
The of UI design will vary depending on the needs and goals of your users. However, there are five general guidelines that all UI designers should follow:
- Keep it simple: The user interface should be easy to understand and use. It should be free of clutter and unnecessary features. Only show users that they need to see at any point in the process.
- Be consistent: The user interface should be consistent throughout the web application. This means using the same colors, fonts, and layout elements wherever possible. Use the same methods for data selection, data entry and data display throughout. Don’t deviate from industry standard UI norms or you will lose users.
- Give feedback: The user interface should provide feedback to users in response to their actions. This helps users understand what they’ve done and whether it was successful like saying “Your data has been saved.” But do it in a way that doesn’t complicate the process. For example, in an ASP.NET web application, having a popup that says, “Your data has been saved.” and then you have to click on an Ok button to dismiss the popup. That’s an unnecessary, annoying feature. Instead, display that message in a message area on the screen that requires no action.
- Be responsive: The user interface should be responsive to user input. This means that it should respond quickly and accurately to users’ actions. Some of this depends on the scalability of the development platform. Platforms like Microsoft’s ASP.NET paired with SQL Server on the back end provide excellent scalability.
- Make user interfaces role based. That is, identify the different user roles in an organization and custom tailor each screen to serve a particular role. For example, for a particular add/change/delete screen, a data entry clerk may only see the fields to be entered whereas someone from the accounting department may see additional financial information relating to billing on this screen for more context.
What are some common UI design mistakes?
There are a few common UI design mistakes that designers often make. These include:
- Not considering the needs of the user: The most important thing to remember in UI design is that the interface must be designed with the needs of the user in mind. If the interface is not easy to use or does not meet the needs of the user, it will not be successful.
- Making the interface too complicated: Another common mistake is to make the interface too complicated. A user interface should be simple and easy to use. It should not be overloaded with features or unnecessary elements. Try to focus on one task at a time.
- Not testing the interface: It’s important to test the user interface before launching the web application. This will help you catch any errors or problems with the design. Users need to be brought into the design process very early in a project to be most effective.
- Not being responsive to feedback: Once the web application is launched, it’s important to listen to feedback from users. This will help you improve the design and make the user interface more effective over time.
UX Strategy, why is it important?
A UX strategy is a process for designing and improving the user experience of a product or service. It involves thoroughly documenting the needs of the users and creating a design that meets those needs. UX strategy also takes into account the business goals of the organization, the division, the department and the individual to achieve the goals of each by delivering a highly optimized experience custom tailored to each individual job role in an organization.
What are the benefits of having a UX strategy?
There are a few benefits of having a UX strategy. Firstly, it helps to ensure that the user experience of a product or service is effective and meets the needs of the users. Secondly, it helps to align the user experience with the business goals of the organization. Finally, it helps to create a more efficient and agile design process.
What is Lean UX?
Lean UX is a user experience design methodology that emphasizes speed, collaboration, and continuous learning. The goal of Lean UX is to create a more agile and efficient design process that can respond quickly to changes and feedback. This strategy is required when a custom software development project is being executed under an Agile or DevOps methodology.
The Lean UX approach follows these steps:
- Research: The first step in the Lean UX process is to research the problem and understand the needs of the users.
- Ideation: Once the research is complete, the team can start brainstorming ideas for the user experience.
- Prototyping: The next step is to create prototypes of the proposed user experience. These prototypes or mockups can be used to develop ideas and get initial feedback from users.
- Testing: The final step in the Lean UX process is to test the prototypes with real users. This helps to ensure that the user experience is effective and meets the needs of the users. Ask the users, “do you see everything in this UI that you need to do your job?”
Lean UX provides for agile project management methods and rapid development.
Why is Lean UX Important?
There are a few reasons why Lean UX is important. Firstly, it is a more agile and efficient design process that can respond quickly to changes and feedback. Secondly, Lean UX emphasizes collaboration and continuous learning, which helps to create better user experiences. Finally, Lean UX helps to ensure that the user experience is effective and serves all of and organization’s different user roles. As the complexity of web applications continues to grow, organizations have switched from a traditional linear Waterfall Methodology to and Agile Methodology or DevOps Methodology. This requires a different approach to UX design that can be executed quicker and in iterations.
What are the Benefits of Lean UX?
There are many benefits of Lean UX. Here are a few.
- Faster development time
- More frequent involvement of users
- Fosters collaboration by encouraging feedback
- Allows for an iterative process that refines the UI
- A more accurate UI that better implements their business process automation goals
- Better user acceptance of the UI
- Overall cost savings
Best UI Design Tools
There are a few UI design tools that are commonly used by designers. Each of these tools listed below have their own strengths and weaknesses, so it’s important to choose the right tool for your particular situation.
- Adobe XD: Adobe XD is an easy-to-use vector-based UI design tool for creating realistic prototypes that brings your vision of a user interface to life. Adobe XD is an all in one tool that starts with wireframes and produces the components that developers need to get started.
- Sketch: Sketch is a vector drawing and animation software that is popular among UI/UX designers. It is easy to use and has a wide range of features like playable prototypes, team collaboration, getting feedback, and developer handoff. Sketch is available for MacOS and as a web application.
- InVision: InVision is a prototyping tool that allows designers to create interactive prototypes of their designs. InVision centralizes workflow so teams can collaborate and share. There are over 100 templates from companies like Atlassian, Monday.com, Microsoft, American Express that give you a head start on your project.
- Microsoft Visio: There was a day in the past when most people used Visio for doing mockups because there wasn’t much else on the market. It is primarily a diagraming tool, but it has a set of widgets for creating user interfaces. If you already have this in your Microsoft Office 360 toolset, it can serve as a quick way to do rudimentary mockups but if you find yourself doing mockups more often, there are better tools.
- Balsamiq: Balsamiq is a great tool for doing wireframe mockups of a web application. We have used this tool on several projects with great success. One of the features we love is that the mockups aren’t perfect, they look more like hand drawings. This is important because sometimes clients get hung up on things like colors when you really want them to focus on functionality and process flow. You can even make the mockup of your web application into a clickable wireframe prototype which gives users the appearance of a working application. That is much easier for users to understand that just a flat design document. Note: we have no affiliation with Balsamiq, we just like their tool. Do checkout the other vendors before making a final decision. They have a lot of great features too.

In Conclusion
To be competitive now, companies need to rely on custom web application development that automates their unique business process, the process that made them successful in the first place. User experience design and user interface design are more important than ever, with UX/UI design now controlling the organization's relationship with customers, employees, and vendors. The quality of that user experience often dictates the quality of the relationship. Smart companies give a lot of attention to proper UX/UI design and even bring in and external custom web application development company if they don’t have that expertise on staff to do it right.
To find out more information about ASP.NET development for your next project, or to get answers to any other important questions you might have, please contact Keene Systems today. You can also download our great new eBook - Why ASP.NET Development Services Fuels Business Growth - to learn more about this essential topic.